日常接触的网页,大多数是PHP开发的。而网站上少不了联系方式,PHP内置了Mail()函数,通过简单的代码,可以实现发送邮件的功能!但不方便的是一来需要编写大量的代码,存在注入等安全问题,需要邮件系统的支持才可以。下面介绍一个用PHPMailer实现“给我发送邮箱”功能,并使用jQuery Validate 插件为表单内容进行简单的验证。最下方有个GIF效果演示
 文章源自亦枫博客-https://yflad.cn/2259.html
文章源自亦枫博客-https://yflad.cn/2259.html
PHPMailer是一个用于发送电子邮件的PHP电子邮件创建和传输类。直接用PHP就可以发送,无需搭建复杂的Email服务。使用它可以更加便捷的发送邮件,免去很多额外的麻烦。通过调用相关函数可以设定发送邮件地址、回复地址、邮件主题、html网页,上传附件,并且使用起来非常方便。文章源自亦枫博客-https://yflad.cn/2259.html
文章源自亦枫博客-https://yflad.cn/2259.html
准备工作:
1、下载代码:https://github.com/PHPMailer/PHPMailer/文章源自亦枫博客-https://yflad.cn/2259.html
在官方上提供了很详细的使用手册和案例。有兴趣的也可以看看文章源自亦枫博客-https://yflad.cn/2259.html
文章源自亦枫博客-https://yflad.cn/2259.html
2、因为是SMTP发信,按照官方的介绍,所以只需要src下的三个文件。当然如果有需要,可以把[code]language[/code] 下的[code]phpmailer.lang-zh_cn.php[/code]的语言包也复制过去文章源自亦枫博客-https://yflad.cn/2259.html
 文章源自亦枫博客-https://yflad.cn/2259.html
文章源自亦枫博客-https://yflad.cn/2259.html
文章源自亦枫博客-https://yflad.cn/2259.html
3、PHP环境文章源自亦枫博客-https://yflad.cn/2259.html
大部分的集成环境默认都是开启sockets和openssl 的,如果是没有开启的,可以在php.ini开启文章源自亦枫博客-https://yflad.cn/2259.html

 文章源自亦枫博客-https://yflad.cn/2259.html
文章源自亦枫博客-https://yflad.cn/2259.html
文章源自亦枫博客-https://yflad.cn/2259.html
部署:
准备工作做完就可以准备代码了文章源自亦枫博客-https://yflad.cn/2259.html
1、在此我们需要一个发送账号和一个接收邮箱,当然你也可以用一个,自己发给自己。不过并不建议,发送账号需要密码或者QQ的授权码,很容易泄漏。文章源自亦枫博客-https://yflad.cn/2259.html
QQ需要开启SMTP服务,获取生成的授权码,网上有很多教程。我用的是阿里云企业邮箱。所以就不介绍QQ的SMTP的开启方法了文章源自亦枫博客-https://yflad.cn/2259.html
文章源自亦枫博客-https://yflad.cn/2259.html
2、在阿里云企业邮箱管理后台分发一个账号文章源自亦枫博客-https://yflad.cn/2259.html
文章源自亦枫博客-https://yflad.cn/2259.html
3、为了界面美化和响应式,我引用了bootstrap,相关的文件我已经打包在蓝奏云上,可以在最下面下载。相关的注释也已经注明文章源自亦枫博客-https://yflad.cn/2259.html
1)需要引入的css和js:
<!-- Bootstrap --> <link rel="stylesheet" href="css/bootstrap.min.css"> <!-- jQuery --> <script src="js/jquery-3.3.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/jquery.validate.min.js"></script>
2)表单HTML代码如下:
<div class="col-md-8 col-md-offset-2">
<h4 class="text-center">给我发邮件</h4>
<form action="javascript:" id="signupForm" method="post">
<div class="form-group row formyf">
<div class="col-md-6">
<label for="exampleInputName">您的称呼:</label>
<input type="text" class="form-control" id="exampleInputName" name="exampleInputName"
placeholder="大于两个字符">
</div>
<div class="col-md-6">
<label for="exampleInputEmail1">您的邮箱:</label>
<input type="email" class="form-control" id="exampleInputEmail1" name="exampleInputEmail1"
placeholder="em@yflad.cn">
</div>
</div>
<div class="form-group">
<label class="left-block" for="exampleInputLink">留言内容:</label>
<textarea class="form-control" rows="3" id="exampleInputLink" name="exampleInputLink"></textarea>
</div>
<span class="help-block text-center" id="result_msg"></span>
<button type="submit" id="ebtn" class="btn btn-primary center-block">发 送</button>
</form>
</div>
3)JS验证代码:
为了便于阅读,此处做折叠处理。点此:
$.validator.setDefaults({
submitHandler: function () {
$('#ebtn').click(function () {
var exampleInputName = $('#exampleInputName').val();
var exampleInputEmail1 = $('#exampleInputEmail1').val();
var exampleInputLink = $('#exampleInputLink').val();
$.ajax({
type: "post",
url: "phpmail/mail.php", //phpmailer 发送邮件方法,需要改成你自己的地址
data: {
exampleInputName: exampleInputName,
exampleInputEmail1: exampleInputEmail1,
exampleInputLink: exampleInputLink
},
dataType: "json",//回调函数接收数据的数据格式
success: function (msg) {
var data = '';
if (msg !== '') {
data = eval("(" + msg + ")");
}
if (data.su === 'success') {
$('#result_msg').html("您的邮件已经发送成功!");
} else {
$('#result_msg').html("Sorry,服务器可能出了些问题。可以按照上面的方式联系哦!");
}
console.log(data);
},
error: function (msg) {
console.log(msg);
}
});
})
}
});
$(document).ready(function () {
$("#signupForm").validate({
rules: {
exampleInputName: {
required: true,
minlength: 2
},
exampleInputEmail1: {
required: true,
email: true
},
exampleInputLink: {
required: true,
minlength: 2
}
},
messages: {
exampleInputName: {
required: "请输入您的称呼",
minlength: "您的称呼必须至少包含2个汉字"
},
exampleInputEmail1: "请输入有效的电子邮件地址",
exampleInputLink: {
required: "请输入您要告知的内容",
},
},
errorElement: "em",
errorPlacement: function (error, element) {
error.addClass("text-danger");
if (element.prop("type") === "checkbox") {
error.insertAfter(element.next("label"));
} else {
error.insertAfter(element);
}
}
});
});
4)PHP发送邮件方法:
<?php
/**
* @Author: yflad (em@yflad.cn)
* @Blog: https://yflad.cn
* @Date: 2019-04-02
* @Role: 发送邮件方法
*/
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\Exception;
use PHPMailer\PHPMailer\SMTP;
require_once 'src/PHPMailer.php';
require_once 'src/Exception.php';
require_once 'src/SMTP.php';
function sendMail($to, $title, $content)
{
$mail = new PHPMailer();
//是否启用smtp的debug进行调试 开发环境建议开启 生产环境注释掉即可 默认关闭debug调试模式
$mail->SMTPDebug = 0;
//使用smtp鉴权方式发送邮件
$mail->isSMTP();
//smtp需要鉴权 这个必须是true
$mail->SMTPAuth = true;
//邮箱的服务器地址
$mail->Host = 'smtp.mxhichina.com'; // 此处为阿里云企业。QQ:smtp.qq.com,网易:stmp.163.com
//设置使用ssl加密方式登录鉴权
$mail->SMTPSecure = 'ssl';
//设置ssl连接smtp服务器的远程服务器端口号,默认是25,SSL填 465或587
$mail->Port = 465;
//设置发送的邮件的编码
$mail->CharSet = 'UTF-8';
//设置发件人姓名(昵称) 任意内容,显示在收件人邮件的发件人邮箱地址前的发件人姓名
$mail->FromName = '亦枫博客';
//smtp登录的账号
$mail->Username = 'XXX@mail.yflad.cn';
//smtp登录的密码 QQ则使用生成的授权码(上文有提过)
$mail->Password = 'XXXXX';
//设置发件人邮箱地址 同登录的账号
$mail->From = 'XXX@mail.yflad.cn';
//邮件正文是否为html编码 true或false
$mail->isHTML(true);
//设置收件人邮箱地址,第一个参数为收件人邮箱地址,第二参数为给该地址设置的昵称,可以省略
$mail->addAddress($to, '亦枫博客');
//添加多个收件人 则多次调用方法即可
// $mail->addAddress('XX@yflad.cn','亦枫');
//添加该邮件的主题
$mail->Subject = $title;
//添加邮件正文 上方将isHTML设置成了true,则可以是完整的html字符串 如:使用file_get_contents函数读取本地的html文件
$mail->Body = $content;
//为该邮件添加附件。第一个参数为附件存放的目录(相对目录、或绝对目录均可),第二参数为在邮件附件中该附件的名称。简单的使用,不建议使用该函数
// $mail->addAttachment('Update','Demo.jpg');
//同样该方法可以多次调用 上传多个附件
// $mail->addAttachment('../pic/Update','Demo2.png');
/*简单的判断一下*/
$status = $mail->send();
if ($status) {
$su = "success";//给su赋值“success”;
} else {
$su = "";
}
$data = '{su:"' . $su . '"}';//只返回su变量值来判断是否发送成功,其它值不返回
echo json_encode($data);
}
/**
* 这是是你要收件的邮箱,可以自定义邮箱模版。可以参考亦枫博客的 “评论回复邮件模版”
* 不过也就自己看,没有多大需求
*/
$to = 'XX@yflad.cn';
$title = '老大,有一封来自介绍网站的邮件';
$content = '发件人:' . $_POST['exampleInputName'] . '<br><br>发件人的邮件/电话:' . $_POST['exampleInputEmail1'] . '<br><br>内容:' . $_POST['exampleInputLink'];
sendMail($to, $title, $content);
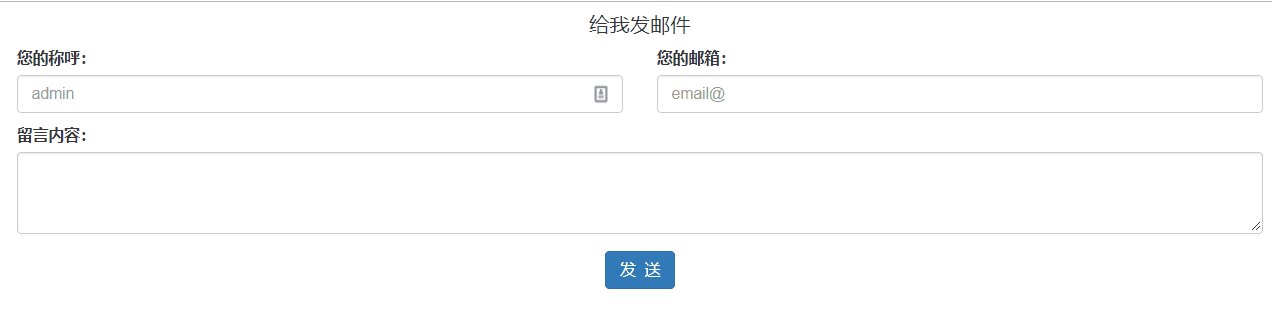
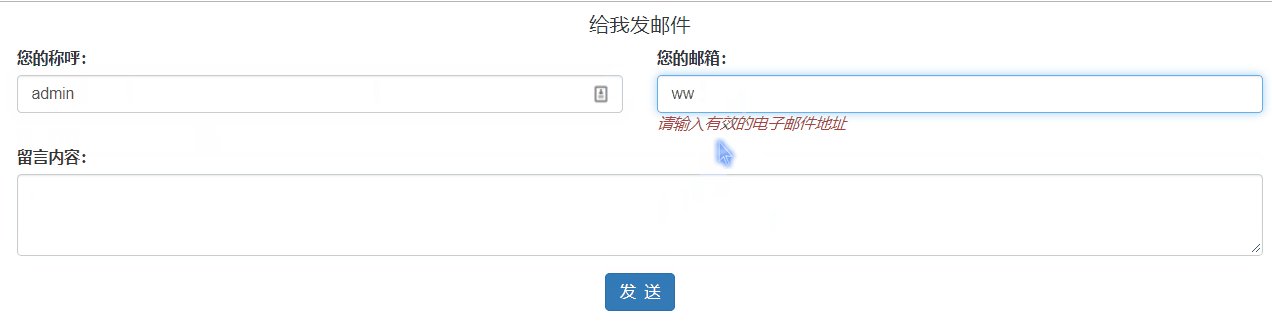
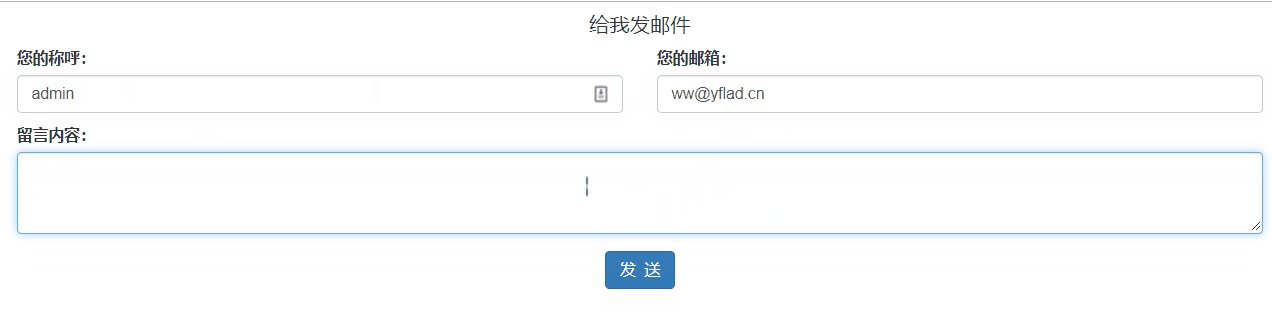
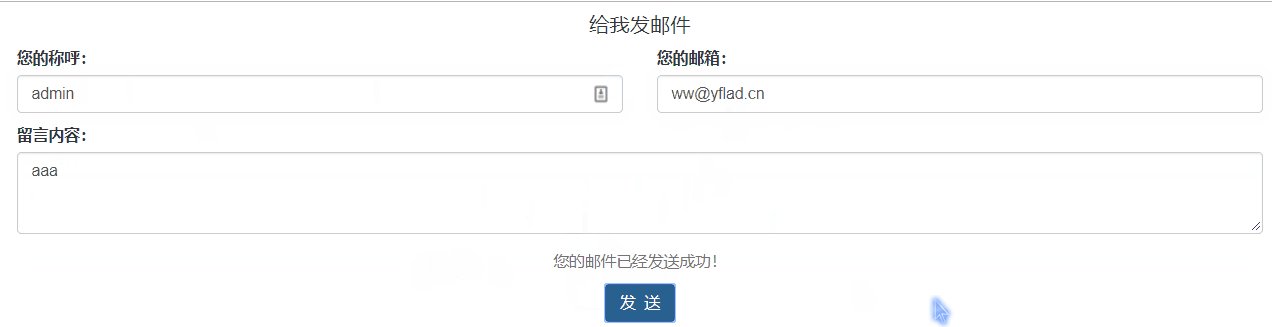
界面效果展示和测试:
小结
本文只是简单的介绍了利用PHPMailer实现网站的发送邮件功能,还有很多可以优化的地方。实际的生产环境还需要些判断和安全措施,比如垃圾邮件的处理,防恶意邮件。并不建议直接复制粘贴上面的代码,用于线上项目。哪天谁闲的没事就一直给你刷邮件吧,哈哈
全完结束,欢迎指教。感谢阅读!










海南省海口市 1F
你好,php编辑器中代码和汉字的字体看着挺漂亮的,请问是什么字体?
B1
@ jing Microsoft YaHei”,Helvetica,Arial,Lucida Grande,Tahoma,sans-serif