在本地编辑代码中,我们预览代码,通常是保存代码 → 切换到游览器打开 → 刷新。小修改还好,如果是刚起步的项目,那免不得一天要重复好多遍吧!今天介绍一种很实用的方法
编辑器使用的是PhpStorm 2017.3.3,游览器使用的是Chrome 63.0.3239.132文章源自亦枫博客-https://yflad.cn/1724.html
此方法同样适用于webstorm文章源自亦枫博客-https://yflad.cn/1724.html
文章源自亦枫博客-https://yflad.cn/1724.html
安装:
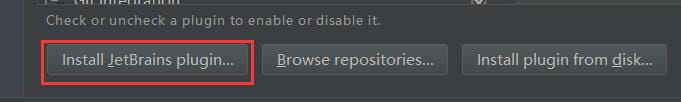
1、打开PhpStorm ,文件 → 设置 (快捷键[code]Ctrl +Alt + S[/code])→ Plugins (快捷键[code]Ctrl +Shift + A[/code],搜索plugin)→ Jetbrains安装插件 文章源自亦枫博客-https://yflad.cn/1724.html
文章源自亦枫博客-https://yflad.cn/1724.html
文章源自亦枫博客-https://yflad.cn/1724.html
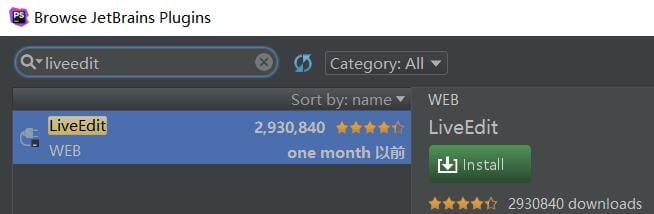
搜索 “liveedit” → lnstall。重新启动PhpStorm文章源自亦枫博客-https://yflad.cn/1724.html
 文章源自亦枫博客-https://yflad.cn/1724.html
文章源自亦枫博客-https://yflad.cn/1724.html
文章源自亦枫博客-https://yflad.cn/1724.html
2、打开游览器,如果你有“梯子”的话,直接搜索“JetBrains IDE Support”安装重启。文章源自亦枫博客-https://yflad.cn/1724.html
没有“梯子”的,可以下载我打包好的插件程序(最新版为2.0.9)文章源自亦枫博客-https://yflad.cn/1724.html
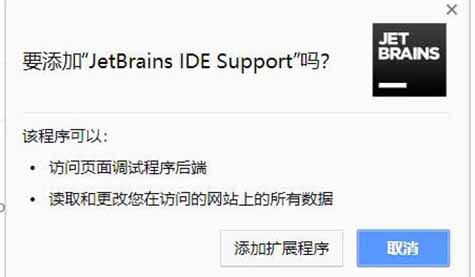
将crx文件拖到游览器中,点击继续 文章源自亦枫博客-https://yflad.cn/1724.html
文章源自亦枫博客-https://yflad.cn/1724.html
文章源自亦枫博客-https://yflad.cn/1724.html
2-1、如果遇到“无法添加来自此网站的应用、扩展程序和用户脚本”,点击确认。文章源自亦枫博客-https://yflad.cn/1724.html
游览器输入:chrome://extensions/文章源自亦枫博客-https://yflad.cn/1724.html
进入到扩展程序,此时再拖入,即可成功显示
文章源自亦枫博客-https://yflad.cn/1724.html文章源自亦枫博客-https://yflad.cn/1724.html
3、测试文章源自亦枫博客-https://yflad.cn/1724.html
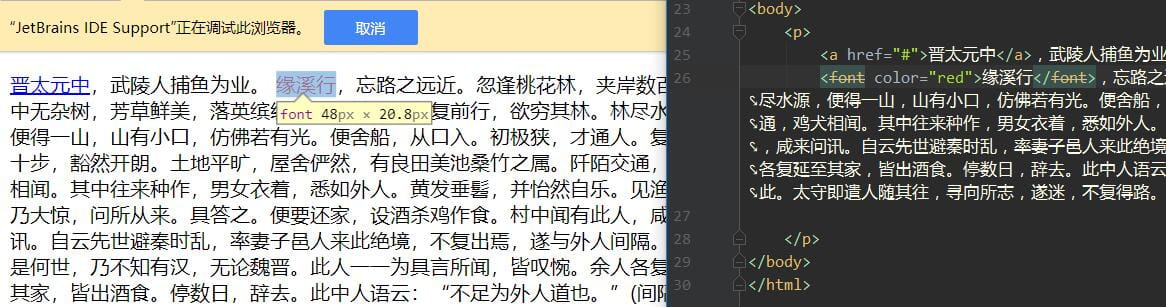
新建一个html,随便复制一段话进去,右键“ debug 'XXX.html' ”。一定要选择调试文章源自亦枫博客-https://yflad.cn/1724.html
这样你修改代码就可以实时的预览啦!! 文章源自亦枫博客-https://yflad.cn/1724.html
文章源自亦枫博客-https://yflad.cn/1724.html
文章源自亦枫博客-https://yflad.cn/1724.html
注意事项
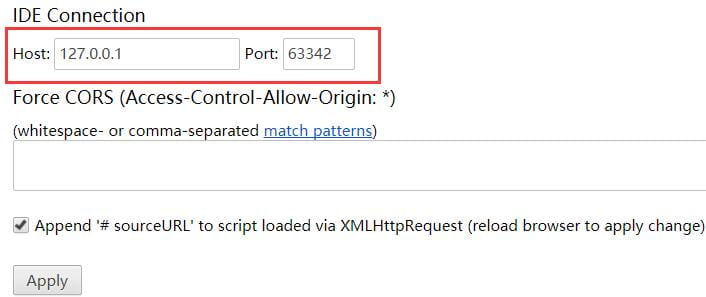
1、一定要保证PhpStorm和Chrome的端口一样,PhpStorm是63342,插件也是
2、这个目前只支持 HTML,CSS,JavaScript
有其他的问题,可以在下面留言。大家一起讨论哦!











河南省焦作市 1F
请问phpstorm中有没有可以实时刷新php页面的插件