由于购买了一个不错的begin主题,现对修改的地方,重新整理了一下,做个记录。文章源自亦枫博客-https://yflad.cn/1051.html
文章源自亦枫博客-https://yflad.cn/1051.html
2017年9月22日 00:29:57文章源自亦枫博客-https://yflad.cn/1051.html
1、主页页脚三栏更换回两栏
主题目录[code]style.css[/code],查找以下代码文章源自亦枫博客-https://yflad.cn/1051.html
- .footer-widget .widget {
- background: #555;
- float: left;
- width: 50%;//三栏 33.333333%
- padding: 0 20px;
- border: none;
- box-shadow: none;
- }
文章源自亦枫博客-https://yflad.cn/1051.html
2、首页左上角增加当前日期
主题目录[code]inc[/code]→[code]users[/code]→[code]user-prfile.php[/code],大概60h处,[code]wel_come') ); ?>[/code]后添加如下代码文章源自亦枫博客-https://yflad.cn/1051.html
文章源自亦枫博客-https://yflad.cn/1051.html
- < script type = "text/javascript" > today = new Date();
- var day;
- var date;
- var hello;
- hour = new Date().getHours();
- if (hour < 6) {
- hello = ' 凌晨好! ';
- } else if (hour < 9) {
- hello = ' 早上好!';
- } else if (hour < 12) {
- hello = ' 上午好!';
- } else if (hour < 14) {
- hello = ' 中午好! ';
- } else if (hour < 17) {
- hello = ' 下午好! ';
- } else if (hour < 19) {
- hello = ' 傍晚好!';
- } else if (hour < 22) {
- hello = ' 晚上好! ';
- } else {
- hello = '夜深了! ';
- }
- function GetCookie(sName) {
- var arr = document.cookie.match(new RegExp("(^| )" + sName + "=([^;]*)(;|$)"));
- if (arr != null) {
- return unescape(arr[2])
- };
- return null;
- }
- var Guest_Name = decodeURIComponent(GetCookie('author'));
- var webUrlwebUrl = webUrl;
- if (Guest_Name != "null" && Guest_Name != "") {
- hello = Guest_Name + ' , ' + hello + ' 欢迎回来。';
- }
- document.write(' ' + hello); < /script><span id="localtime"><script type="text/javascript ">today=new Date(); var tdate,tday, x,year; var x = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五","星期六");var MSIE=navigator.userAgent.indexOf("MSIE ");if(MSIE != -1){ year =(today.getFullYear());} else { year = (today.getYear()+1900);} tdate= year+ "年" + (today.getMonth() + 1 ) + "月" + today.getDate() + "日" + "" + x[today.getDay()];document.write(tdate);</script></span>"
文章源自亦枫博客-https://yflad.cn/1051.html
显示效果如图: 文章源自亦枫博客-https://yflad.cn/1051.html
文章源自亦枫博客-https://yflad.cn/1051.html
文章源自亦枫博客-https://yflad.cn/1051.html
3、美化blockquote的显示代码
- blockquote {
- color: #7da33c;
- background: #ecf2d6 url('/wp-content/themes/begin/img/sc_notice.png') -1px -1px no-repeat;
- border: 1px solid #aac66d;
- padding: 15px 15px 5px 35px;
- margin: 0 0 15px 0;
- width: 98%
- }
显示效果如下:文章源自亦枫博客-https://yflad.cn/1051.html
亦枫,亦枫博客,yflad.cn文章源自亦枫博客-https://yflad.cn/1051.html
文章源自亦枫博客-https://yflad.cn/1051.html
4、美化“添加代码”按钮显示
主题目录[code]style.css[/code],查找修改文章源自亦枫博客-https://yflad.cn/1051.html
- .single-content code {
- padding: 2px 4px;
- color: #d14;
- background-color: #fbfbfb;
- border: 1px solid #e1e1e8;
- word-break: break-all;
- word-wrap: break-word;
- font-size: 14px;
- }
文章源自亦枫博客-https://yflad.cn/1051.html
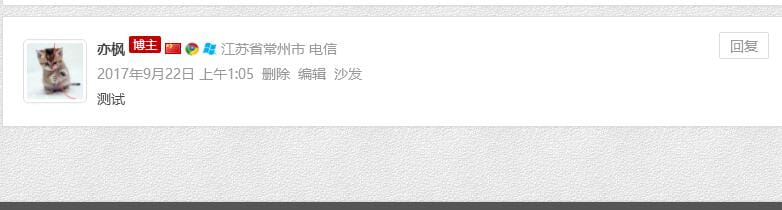
5、给网站评论添加UA信息
相关链接:WordPress教程:给留言者增加UA信息和IP地址文章源自亦枫博客-https://yflad.cn/1051.html
效果显示如图: 文章源自亦枫博客-https://yflad.cn/1051.html
文章源自亦枫博客-https://yflad.cn/1051.html
文章源自亦枫博客-https://yflad.cn/1051.html
6、将留言Admin,设置成“博主”
主题目录[code]inc[/code]→[code]inc.php[/code],查找[code]author-admin[/code]文章源自亦枫博客-https://yflad.cn/1051.html
将 Admin 改成想改的。
7、将小站图标替换成阿里的图标库
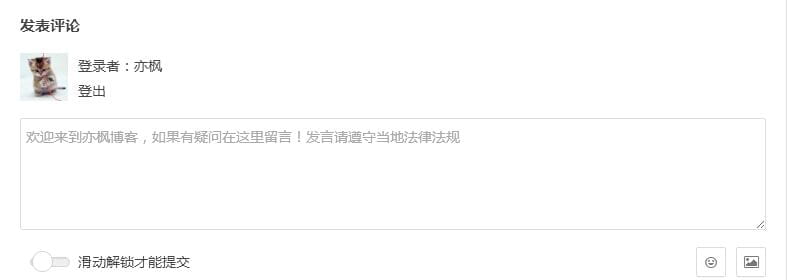
8、修改评论框提示内容
主题目录[code]comments.php[/code],查找[code]comment-form-comment[/code]
在p标签内,添加如下代码:
- <textarea placeholder="欢迎来到亦枫博客,如果有疑问在这里留言!发言请遵守当地法律法规"id="comment" name="comment" rows="4" tabindex="1" onKeyDown="xx(this.form.comment,this.form.total,this.form.used,this.form.remain);" onKeyUp="xx(this.form.comment,this.form.total,this.form.used,this.form.remain);"></textarea>
文字自由替换
9、页脚小工具网站运行时间
10、WordPress发布/更新文章、提交/审核评论自动清理腾讯云CDN缓存
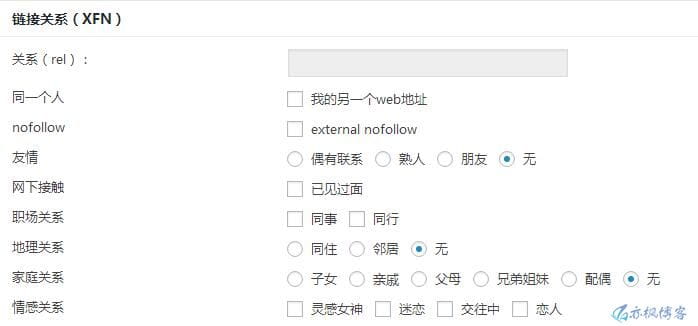
11、为非友情链接添加nofollow属性的方法
4.8.2版本,打开wordpress\wp-admin\includes目录的meta-boxes.php,在第1059行下面添加:
- <tr>
- <th scope="row"><?php _e('nofollow') ?></th>
- <td><fieldset>
- <label for="nofollow">
- <input class="valinp" type="checkbox" name="professional" value="external nofollow" id="nofollow" <?php xfn_check('professional', 'nofollow'); ?> />
- <?php _e('external nofollow') ?></label>
- </fieldset></td>
- </tr>
12、防垃圾评论
因为主题自带防垃圾留言评论,现删除Wordpress 程序根目录的[code]wp-comments-post.php[/code]程序文件
13、对较多地方进行改版
对较多地方进行改版,增加不少页面。
所以备份记录(2017年9月23日 06:34:10,[code]backup_yflad_170923[/code])
未完,待续....












福建省厦门市 2F
感谢分享
1F
首次记录2017年5月10日 012:20:20