给网站添加运行时间显示,可以显示年月日
文章源自亦枫博客-https://yflad.cn/1053.html
文章源自亦枫博客-https://yflad.cn/1053.html
1、打开主题目录下的[code]footer.php[/code]文件,在[code]</body>[/code]的前面添加如下代码:文章源自亦枫博客-https://yflad.cn/1053.html
- <script>
- function secondToDate(second) {
- if (!second) {
- return 0;
- }
- var time = new Array(0, 0, 0, 0, 0);
- if (second >= 365 * 24 * 3600) {
- time[0] = parseInt(second / (365 * 24 * 3600));
- second %= 365 * 24 * 3600;
- }
- if (second >= 24 * 3600) {
- time[1] = parseInt(second / (24 * 3600));
- second %= 24 * 3600;
- }
- if (second >= 3600) {
- time[2] = parseInt(second / 3600);
- second %= 3600;
- }
- if (second >= 60) {
- time[3] = parseInt(second / 60);
- second %= 60;
- }
- if (second > 0) {
- time[4] = second;
- }
- return time;
- }
- </script>
- <script type="text/javascript" language="javascript">
- function setTime() {
- var create_time = Math.round(new Date(Date.UTC(2015, 5, 12, 0, 0, 0))
- .getTime() / 1000);
- var timestamp = Math.round((new Date().getTime() + 8 * 60 * 60 * 1000) / 1000);
- currentTime = secondToDate((timestamp - create_time));
- currentTimecurrentTimeHtml = currentTime[0] + '年' + currentTime[1] + '天'
- + currentTime[2] + '时' + currentTime[3] + '分' + currentTime[4]
- + '秒';
- document.getElementById("htmer_time").innerHTML = currentTimeHtml;
- }
- setInterval(setTime, 1000);
- </script>
文章源自亦枫博客-https://yflad.cn/1053.html
2、然后在合适的位置添加如下代码:文章源自亦枫博客-https://yflad.cn/1053.html
- <span id="htmer_time" style="color:#0196e3;"></span>
文章源自亦枫博客-https://yflad.cn/1053.html
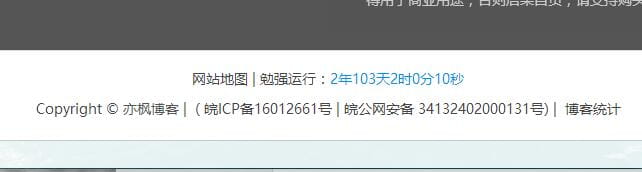
显示效果如图: 文章源自亦枫博客-https://yflad.cn/1053.html 文章源自亦枫博客-https://yflad.cn/1053.html
文章源自亦枫博客-https://yflad.cn/1053.html 文章源自亦枫博客-https://yflad.cn/1053.html
继续阅读
扫扫关注公众号

我的微信
扫扫体验小程序

我的公众号







江苏省徐州市 2F
站长,我弄的底部运行时间咋不会实时更新,必须要刷新网页时间才会变
B1
@ fx 方便贴下网址或者私聊发我看看吗?
河北省唐山市 1F
合适的地方是哪里啊,小白表示有点迷糊
B1
@ chloe 比如你想添加在页面底部,例如我这样。打开主题的footer文件,添加的div里,刷新下页面看下效果。如果你的后台有页脚设置的话,就以文本模式复制进去