对于wordpress编辑自带的 "块引用(blockquote)" ,还是满喜欢使用的,只不过样式丑了点,改成下面看着舒服多了。本来想有空丰富下样式,一拖就是几个月了。正好今天逛贴吧看到有个引子,所以来水一笔小站内容
 文章源自亦枫博客-https://yflad.cn/1741.html
文章源自亦枫博客-https://yflad.cn/1741.html
文章源自亦枫博客-https://yflad.cn/1741.html
改造步骤:
1、复制下面代码粘贴至主题 [code]functions.php[/code] 文件中,保存文章源自亦枫博客-https://yflad.cn/1741.html
- //块引用(blockquote)
- add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce');
- function bolo_after_wp_tiny_mce($mce_settings) {
- ?>
- <script type="text/javascript">
- QTags.addButton( 'v_error', '红框', '<div id="sc_error">红色危险框</div>\n', "" );
- QTags.addButton( 'v_warn', '黄框', '<div id="sc_warn">黄色警告框</div>\n', "" );
- QTags.addButton( 'v_blue', '蓝框', '<div id="sc_blue">蓝色下载框</div>\n', "" );
- QTags.addButton( 'v_notice', '绿框', '<div id="sc_notice">绿色提示框</div>\n', "" );
- QTags.addButton( 'v_tips', '灰框', '<div id="sc_tips">灰色公告框</div>\n', "" );
- QTags.addButton( 'v_black', '黑框', '<div id="sc_black">黑色提示框</div>\n', "" );
- QTags.addButton( 'v_xuk', '虚线', '<div id="sc_xuk">虚线提示框</div>\n', "" );
- QTags.addButton( 'v_lvb', '绿边', '<div id="sc_lvb">绿边提示框</div>\n', "" );
- QTags.addButton( 'v_redb', '红边', '<div id="sc_redb">红边提示框</div>\n', "" );
- QTags.addButton( 'v_orange', '橙边', '<div id="sc_orange">橙边提示框</div>\n', "" );
- function bolo_QTnextpage_arg1() {
- }
- </script>
- <?php
- }
2、复制下面代码粘贴至主题 [code]style.css[/code] 文件中,保存文章源自亦枫博客-https://yflad.cn/1741.html
单击:
展开收缩
文章源自亦枫博客-https://yflad.cn/1741.html
- #sc_notice {
- color: #7da33c;
- background: #ecf2d6 url('img/sc_notice.png') -1px -1px no-repeat;
- border: 1px solid #aac66d;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_warn {
- color: #ad9948;
- background: #fff4b9 url('img/sc_warn.png') -1px -1px no-repeat;
- border: 1px solid #eac946;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_error {
- color: #c66;
- background: #ffecea url('img/sc_error.png') -1px -1px no-repeat;
- border: 1px solid #ebb1b1;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_tips {
- color: #777;
- background: #eaeaea url('img/sc_tips.png') -1px -1px no-repeat;
- border: 1px solid #ccc;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_blue {
- color: #1ba1e2;
- background: rgba(27, 161, 226, 0.26) url('img/sc_blue.png') -1px -1px no-repeat;
- border: 1px solid #1ba1e2;
- overflow: hidden;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_black {
- border-width: 1px 4px 4px 1px;
- border-style: solid;
- border-color: #3e3e3e;
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_xuk {
- border: 2px dashed rgb(41, 170, 227);
- background-color: rgb(248, 247, 245);
- margin: 10px 0;
- padding: 15px 15px 15px 35px;
- }
- #sc_lvb {
- margin: 10px 0;
- padding: 10px 15px;
- border: 1px solid #e3e3e3;
- border-left: 2px solid #05B536;
- background: #FFF;
- }
- #sc_redb {
- margin: 10px 0;
- padding: 10px 15px;
- border: 1px solid #e3e3e3;
- border-left: 2px solid #ED0505;
- background: #FFF;
- }
- #sc_organge {
- margin: 10px 0;
- padding: 10px 15px;
- border: 1px solid #e3e3e3;
- border-left: 2px solid #EC8006;
- background: #FFF;
- }
文章源自亦枫博客-https://yflad.cn/1741.html
最后可以在编辑界面 => 文本 中,看到添加的代码。文章源自亦枫博客-https://yflad.cn/1741.html
 文章源自亦枫博客-https://yflad.cn/1741.html
文章源自亦枫博客-https://yflad.cn/1741.html
文章源自亦枫博客-https://yflad.cn/1741.html
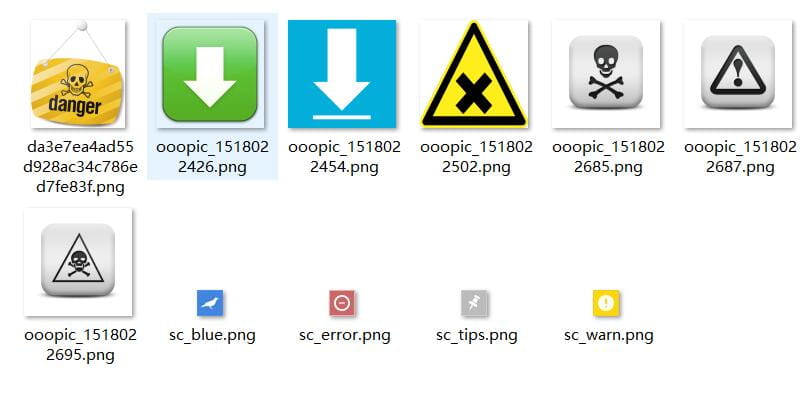
有兴趣的可以在下面,保存我收集的几个图标。改下大小和名字,覆盖就可以了。文章源自亦枫博客-https://yflad.cn/1741.html
 文章源自亦枫博客-https://yflad.cn/1741.html
文章源自亦枫博客-https://yflad.cn/1741.html
文章源自亦枫博客-https://yflad.cn/1741.html
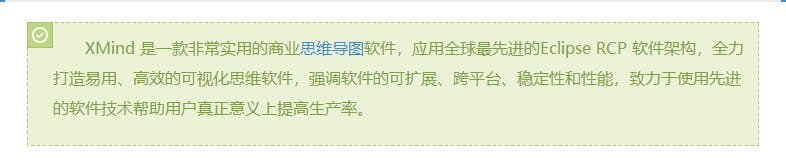
提示框展示:
红色危险框
黄色警告框
蓝色下载框
绿色提示框
灰色公告框
黑色提示框
虚线提示框
绿边提示框
红边提示框
文章源自亦枫博客-https://yflad.cn/1741.html
文章源自亦枫博客-https://yflad.cn/1741.html
文章源自亦枫博客-https://yflad.cn/1741.html文章源自亦枫博客-https://yflad.cn/1741.html继续阅读
扫扫关注公众号

我的微信
扫扫体验小程序

我的公众号







广东省东莞市 4F
感谢分享,谢谢站长!!@绿软吧
广西 3F
666!很好
B1
@ en 谢谢,有帮助就好
陕西省西安市 2F
我那可爱的wp,更新不了,郁闷
B1
@ 趣知识 建议备份,手动覆盖升级
浙江省嘉兴市 1F
很棒~~
B1
@ 西枫里博客 向前辈学习
浙江省嘉兴市 B2
@ 亦枫 不敢当~一起学习,我也是半吊子~