前端开发中,免不了居中的需求。对于居中有很多方法,本次介绍一个不用js获取窗口,纯css给div“肉眼上的”上下左右居中,并且没有滚动条的实例。为什么说是“肉眼上的”,可以看看下面的介绍。话不多说,先来感受一下!!!
文章源自亦枫博客-https://yflad.cn/2085.html
通过上面一个案例,可以看到无论怎样调整游览器窗口的大小,都不会出现滚动条,div始终在中间。div宽度大于窗口会被隐藏掉文章源自亦枫博客-https://yflad.cn/2085.html
文章源自亦枫博客-https://yflad.cn/2085.html
如何实现?
上面的案例就是利用了CSS的 [code]vertical-align[/code] 属性。文章源自亦枫博客-https://yflad.cn/2085.html
[code]vertical-align[/code] 属性是设置元素的垂直对齐方式,[code]display[/code] 属性是规定元素应该生成的框的类型。在通过设置HTML的高度,居中就可以实现DIV的上下左右居中文章源自亦枫博客-https://yflad.cn/2085.html
文章源自亦枫博客-https://yflad.cn/2085.html
具体案例:
1、首先初始化下边距,定义html和body的高度为100%,设置文本居中文章源自亦枫博客-https://yflad.cn/2085.html
2、定义一个需要居中的div,class值为“a”,顺带设置下宽高,背景,方便查看文章源自亦枫博客-https://yflad.cn/2085.html
3、然后给div设置[code]display: inline-block;[/code],[code]vertical-align: middle;[/code]。当翻看W3S手册时候,发现vertical-align: middle是把此元素放置在父元素的中部。并且vertical-align:middle是属于行内垂直居中,所以需要搭配display: inline-block一起使用才可以。文章源自亦枫博客-https://yflad.cn/2085.html
* {
margin: 0;
padding: 0
}
html {
height: 100%;
text-align: center;
}
body {
height: 100% ;
}
.a{
width: 300px;
height: 250px;
background: #999999;
display: inline-block;
vertical-align: middle;
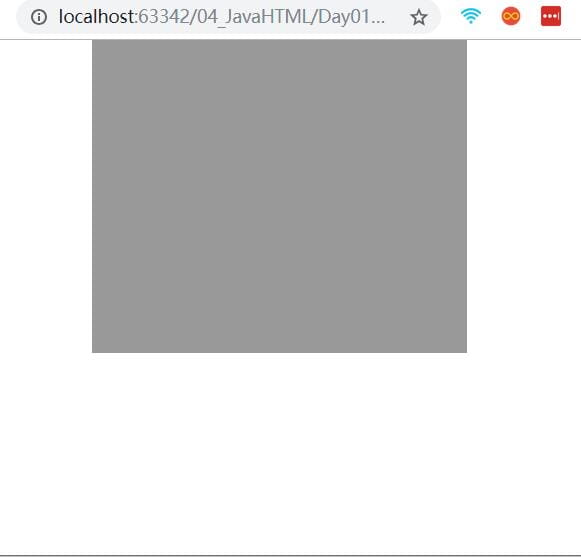
}<body> <div class="a"></div> </body>
 文章源自亦枫博客-https://yflad.cn/2085.html
文章源自亦枫博客-https://yflad.cn/2085.html
此时div是在窗口的最上方居中的,下面介绍如何设置上下居中文章源自亦枫博客-https://yflad.cn/2085.html
文章源自亦枫博客-https://yflad.cn/2085.html
4、我们需要在“a”的div,再添加一个同级的div,且定为“b”。只需要设置如下属性文章源自亦枫博客-https://yflad.cn/2085.html
.b {
height: 100%;
display: inline-block;
vertical-align: middle;
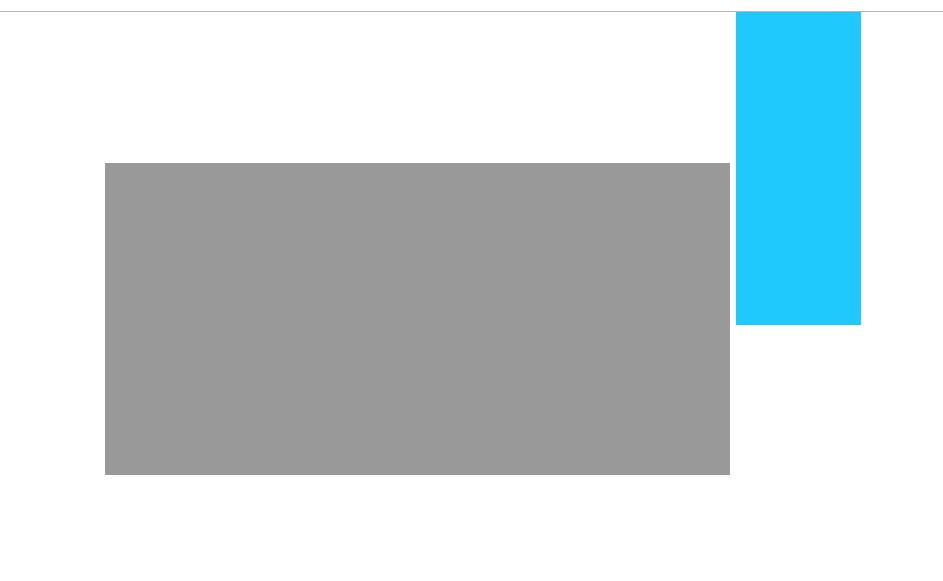
}再次刷新页面已经可以看到效果了文章源自亦枫博客-https://yflad.cn/2085.html
文章源自亦枫博客-https://yflad.cn/2085.html
为什么加一个空的DIV?
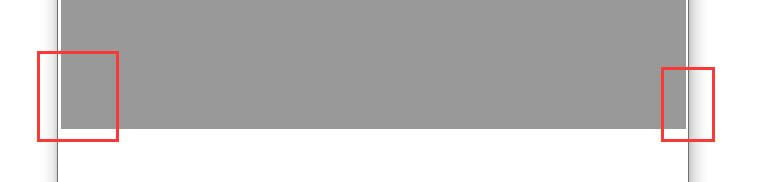
如果你测试过div“b”只给一个背景和宽高时,发现div“b”的高占div“a”一半的高度。文章源自亦枫博客-https://yflad.cn/2085.html
 文章源自亦枫博客-https://yflad.cn/2085.html
文章源自亦枫博客-https://yflad.cn/2085.html
当设置div“b”高度为窗口的100%时,并且加上vertical-align等属性,就可以理解成“相互之间对齐了对方的中间位置”,也就实现div“a”的居中文章源自亦枫博客-https://yflad.cn/2085.html
 文章源自亦枫博客-https://yflad.cn/2085.html
文章源自亦枫博客-https://yflad.cn/2085.html
vertical-align具体的解释,可以多百度一下,知道的都写在上面,如果错误,欢迎指正文章源自亦枫博客-https://yflad.cn/2085.html
其实从上面的图片可以看出还是有像素之差的,大概在1px到3px之间。并不是严谨的左右居中,当你调小窗口的时候还是可以分辨的。这个我们通过设置其中一个div的[code]margin[/code]为负值或者设置width为0即可。其实还是有细微差别的