前几天新增加了一个“前端开发”的分类目录,正好今晚睡不着填充一点内容。我会从开始学到的都整理到这来,一来充实下小站,二来好记性不如烂文章吧,自律性不强近来迷上了吃鸡,很少主动学习过了!以前都忘得差不多了,所以开了这个目录以此来强迫自己。。。
所谓工欲善其事必先利其器,想学好一门语言,必须有一个良好的开发工具,和开发平台。文章源自亦枫博客-https://yflad.cn/1567.html
下面介绍下我常用的工具——Sublime,PhpStorm。游览器——Mozilla Firefox文章源自亦枫博客-https://yflad.cn/1567.html
文章源自亦枫博客-https://yflad.cn/1567.html
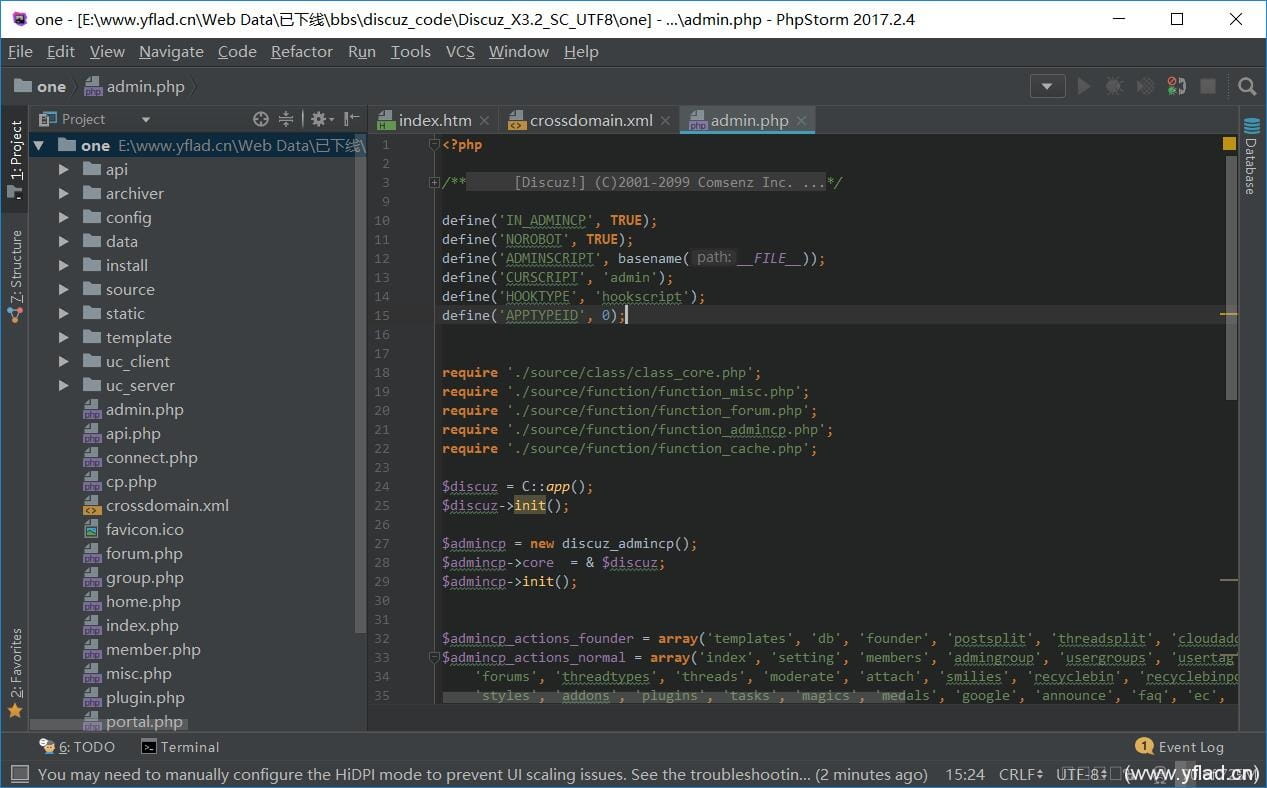
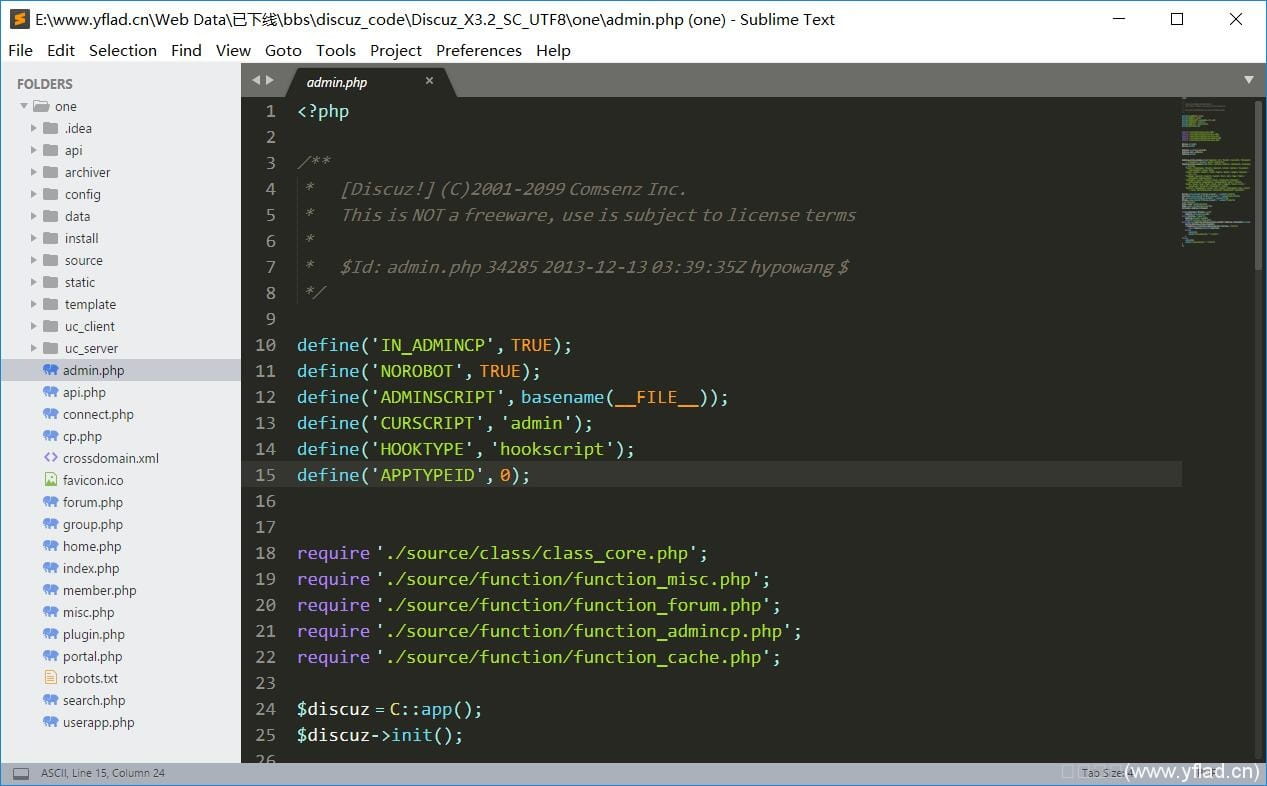
Sublime不过多介绍,我在本站也分享过一些大白话。PhpStorm是我刚接触的开发工具。先上个界面对比图:
文章源自亦枫博客-https://yflad.cn/1567.html文章源自亦枫博客-https://yflad.cn/1567.html
打开速度:PhpStorm因为要加载一会,没有sublime的秒开。文章源自亦枫博客-https://yflad.cn/1567.html
占用内存:PhpStorm有400M左右,sublime有100M左右。文章源自亦枫博客-https://yflad.cn/1567.html
功能不相上下文章源自亦枫博客-https://yflad.cn/1567.html
PhpStorm需要英语有些英语基础的,也可以在网上找写汉化包。PhpStorm版本控制、本地历史、即时模板等。PhpStorm还内置了对NodeJS、CoffeeScript、Jade 的支持,自带Terminal命令窗口,并且可自定义代码格式化规则。文章源自亦枫博客-https://yflad.cn/1567.html
PhpStorm集成了大多sublime的插件功能,快捷键也是大同小异文章源自亦枫博客-https://yflad.cn/1567.html
文章源自亦枫博客-https://yflad.cn/1567.html
这篇写的也是没感觉了,想不出该怎么写。PhpStorm我很少用,首先是打开的速度的原因。慢了十几秒,再然后就是编辑界面,个人感觉还是sublime用的时间多了。如果可以的话,还是用PhpStorm编辑项目,用sublime修改吧!sublime便携,PhpStorm不加插件也很强大。主要还是看自己喜好了文章源自亦枫博客-https://yflad.cn/1567.html
文章源自亦枫博客-https://yflad.cn/1567.html 文章源自亦枫博客-https://yflad.cn/1567.html











云南省昆明市 1F
其他两个工具没用过,火狐浏览器倒是用来测试网站用过